空いている時間を見つけては、サイトのデザインまわりを調整。やりたいことはわかっているんだけど、それをどうやって記述すればいいのか——その日暮らしのコーディングで突貫工事。
とりあえず応急処置で作っていたフッターはこれ。

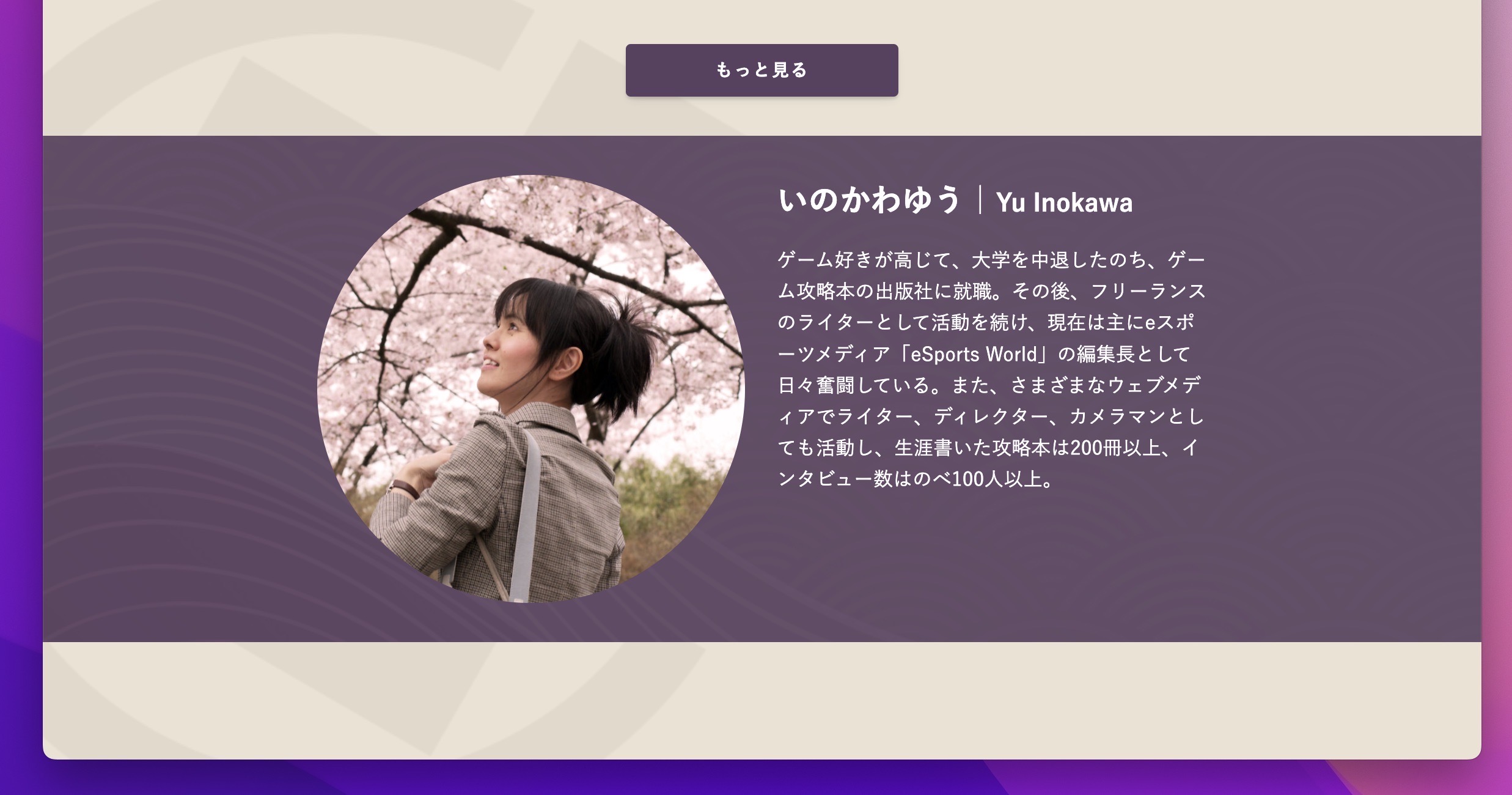
SWELLのカスタマイズ→フッターにある■コピーライト設定でコピーライトは設置できるし、カスタマイズ→メニューでフッターメニューも追加できる。またカスタマイズ→ウィジェットにあるフッター直前で画像を入れ、ロゴを挿入したのち、カスタマイズ→追加CSSに下記のコードを入れれば、ロゴがセンターぞろえになるので、上記の画像のようなレイアウトになる。
.c-widget {
text-align: center;
}まあでも、デザイン的には微妙。そもそもフッターのメニューやコピーライトのデザインはSWELLのままなので、オリジナリティーは皆無だし、フッター部分がやけに縦長になる感じなのもイマイチ。
ということで独自のナビゲーションメニューを作りつつ、SWELL標準のフッターまわりは非表示にしていこうというカスタマイズをすることに。
まずはフッターまわりを非表示
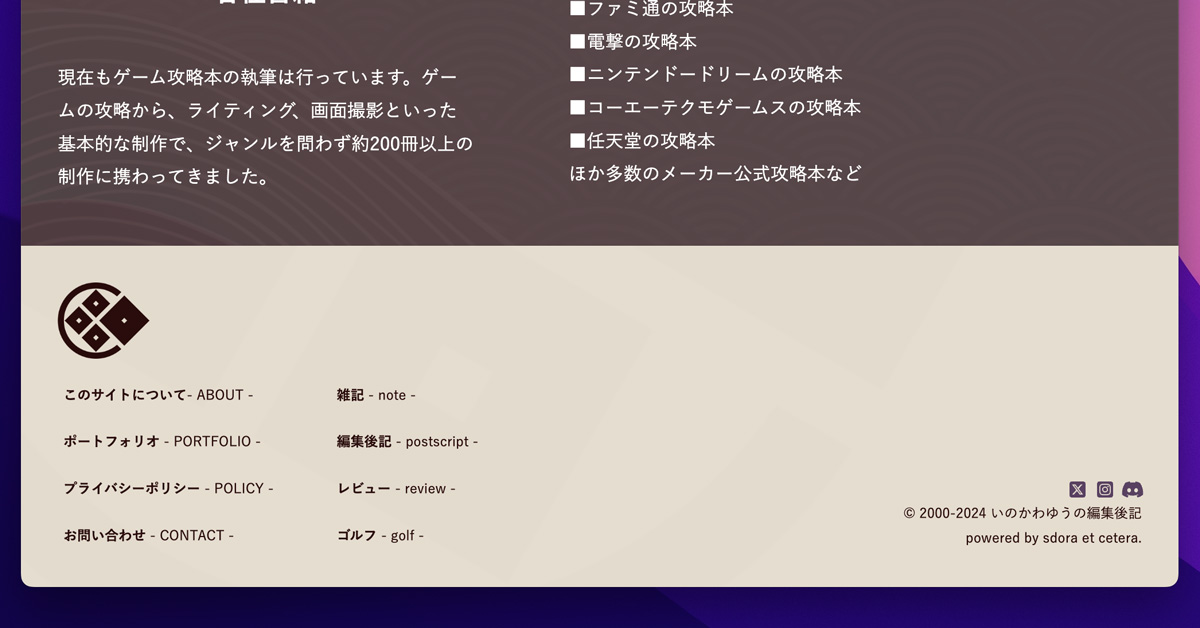
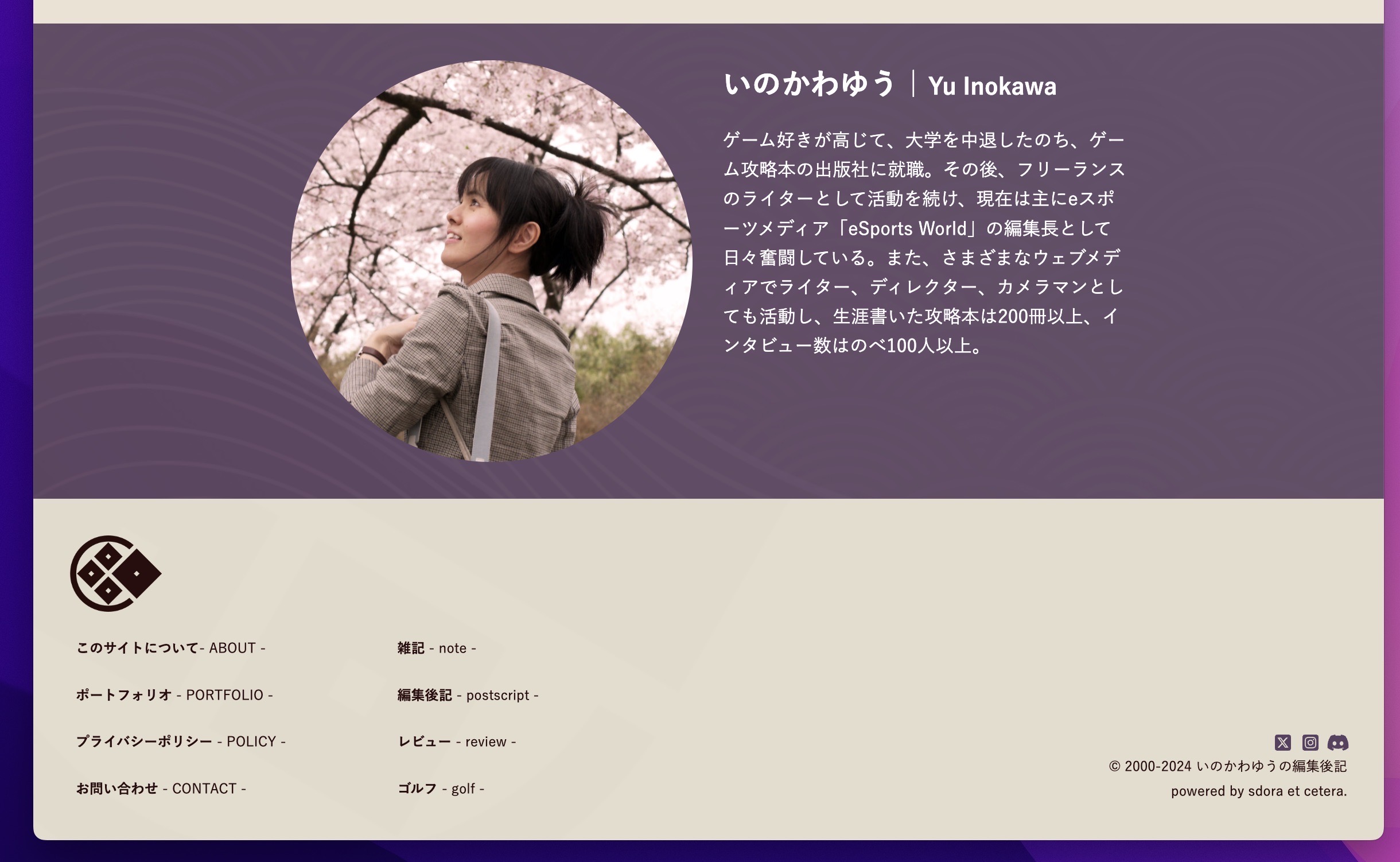
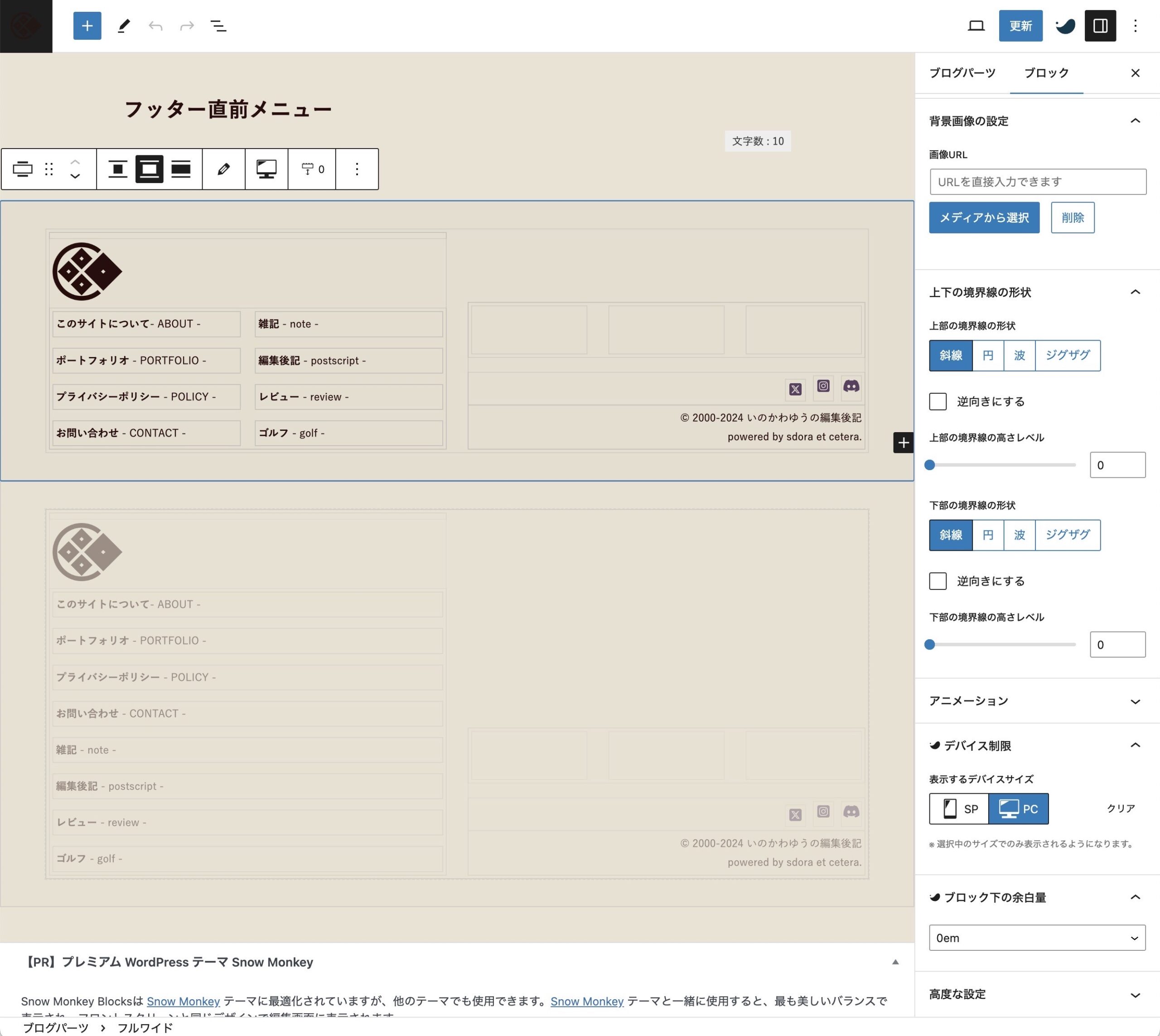
とりあえず完成形はこちら。

まず大前提としてデフォルトで入っているフッターを削除する。これは非常に簡単で、下記のコードをカスタマイズ→追加CSSに追記すればOK
.l-footer {
display:none
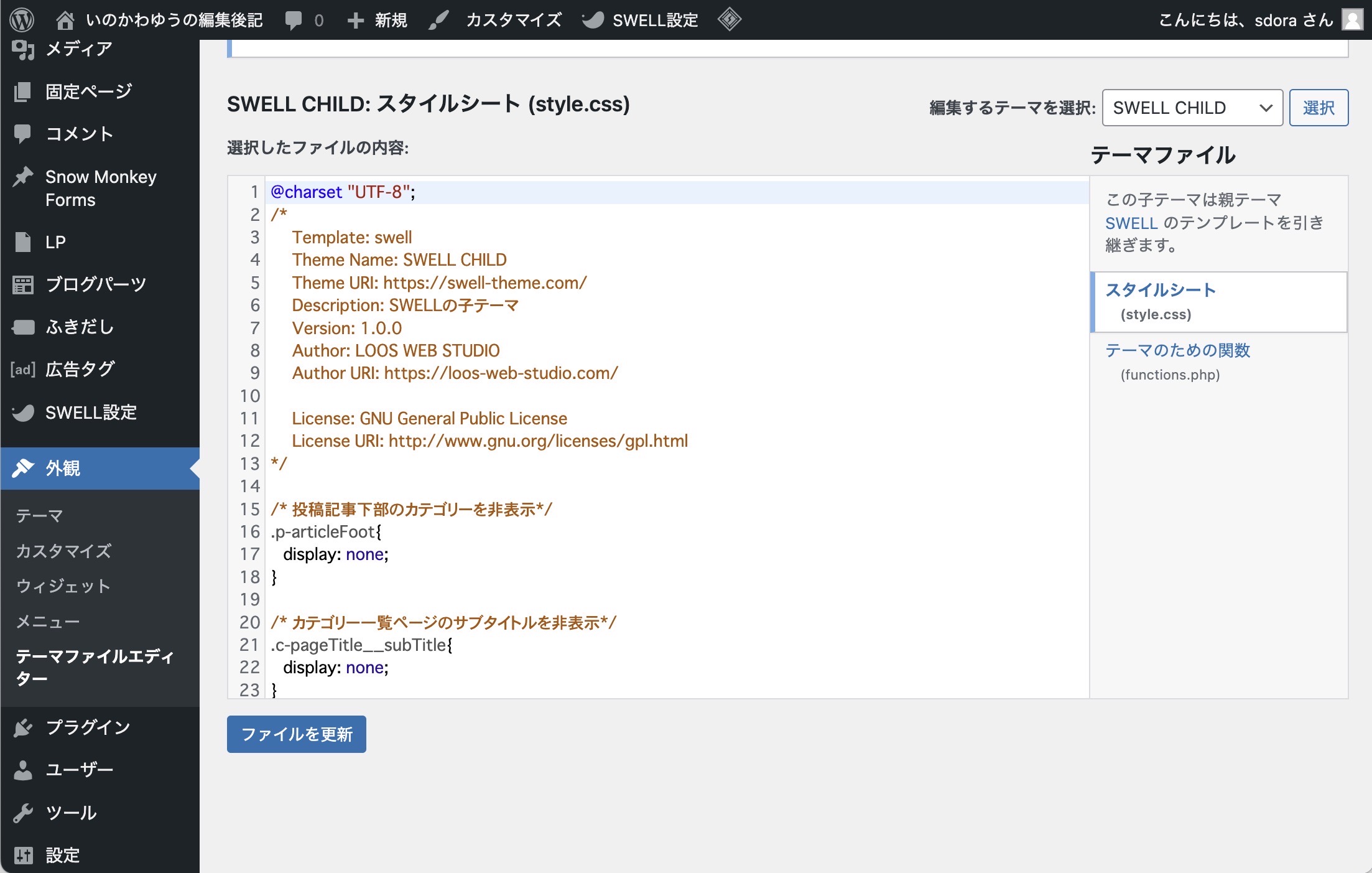
}この追加CSSに記述するっていうのがキモで、今までCSSの記述は外観→テーマファイルエディター→style.cssに記述して対応していたんだけど、なぜかこれだとSP版(スマホ版)の表示には適応されないという謎挙動をしていた。

もしかしたら、CSSの優先順位とかあるのかもしれないけど、とにかくstyle.cssに記述するよりは、追加CSSに追記した方が効果があるので、今後も気をつけなければー。
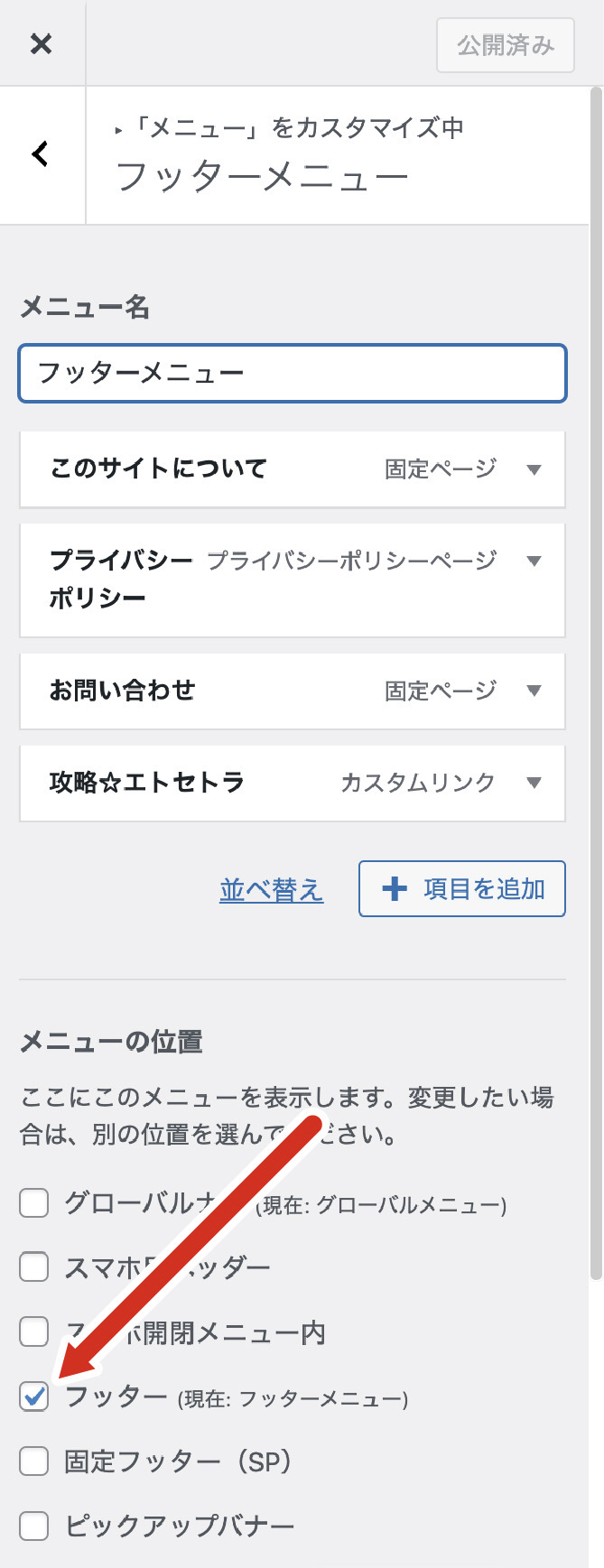
フッターのメニューはあらかじめ設定していなければ、もともと表示されていないけど、もし何かの拍子で設定してしまっている場合は、カスタマイズ→メニューにあるフッターのチェックを外せばメニューごと消える。

同様にフッター直前に何か入れているなら、そちらも削除してフッターまわりの要素をすべて排除しておこう。

ブログパーツでフッターメニューを作成
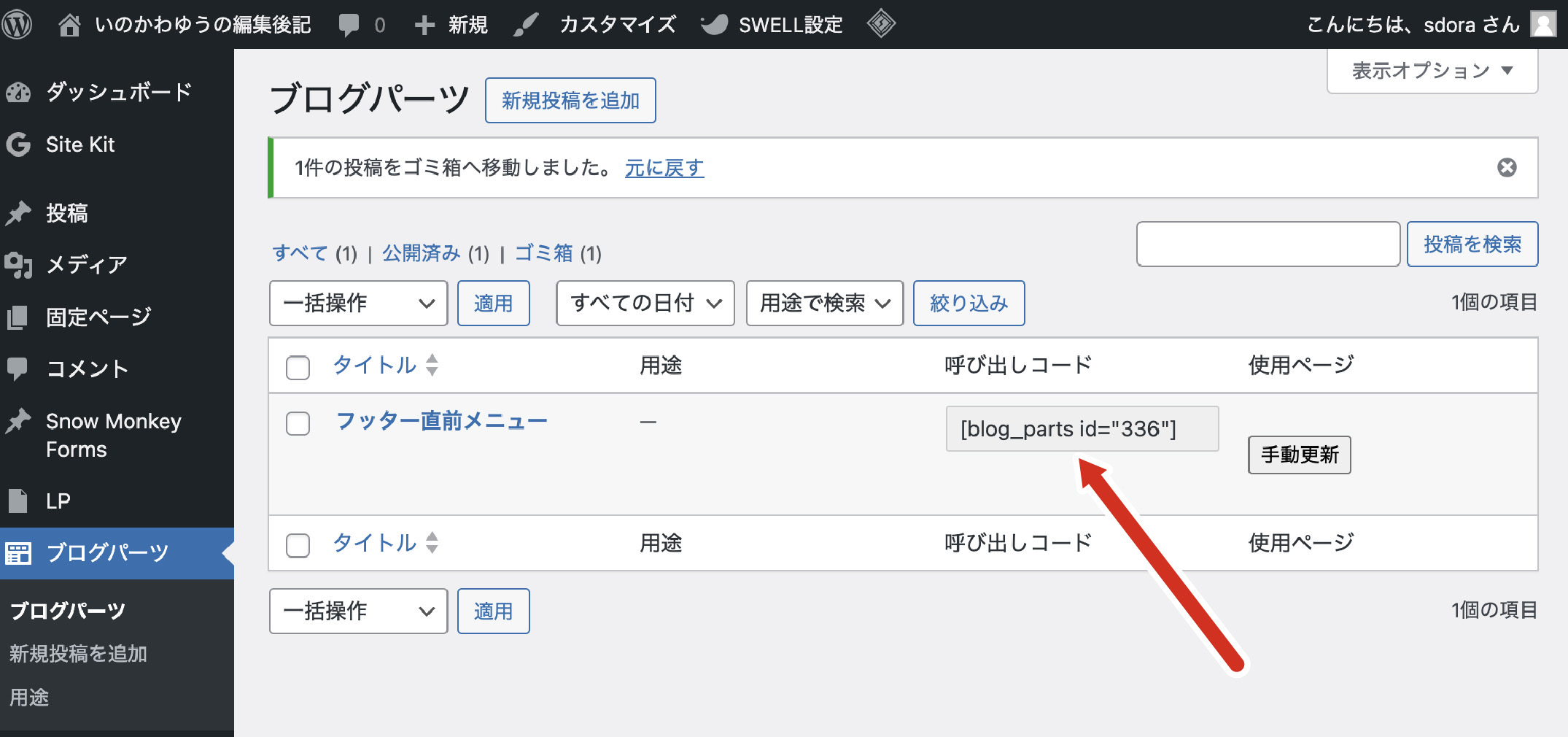
続けて編集ページのトップにあるブログパーツという項目でフッターメニューを作成していく。ブログパーツっていう名称だけど、要はテンプレートを作成できる項目で、こちらで作っておいたテンプレートは呼び出しコードを記述することで気軽に読み込ませることができるようになる。

作成し終わったら公開してブログパーツのページに戻ると、作成したパーツの一覧から呼び出しコードを確認することができる。

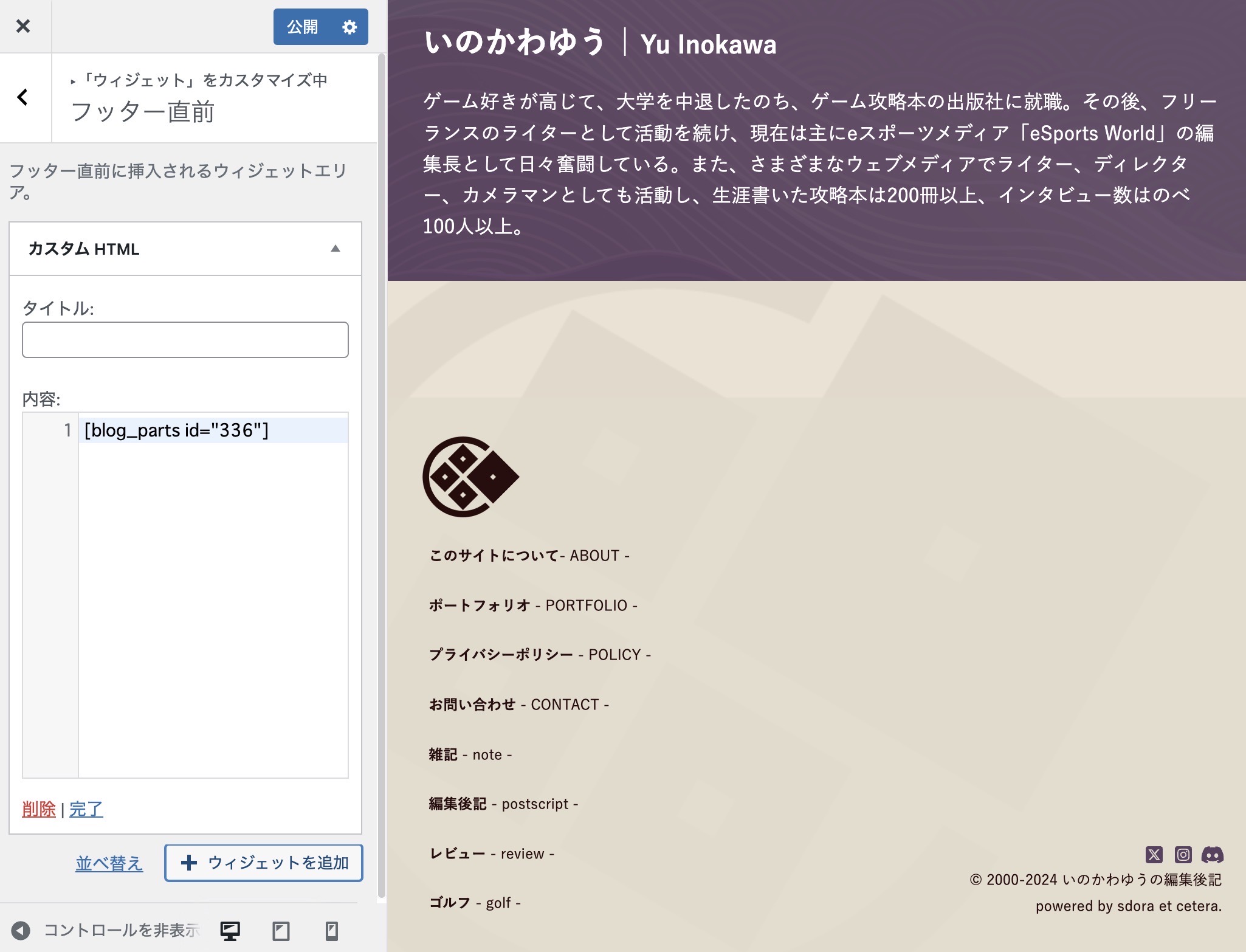
あとは、カスタマイズ→ウィジェット→フッター直前でカスタムHTMLを追加。そこに先ほどの呼び出しコードをコピペすれば、フッターにメニューが表示されるようになる!

やっていることは2カラムにして左側にロゴと簡易ナビゲーション、右側にSNS情報とコピーライトという簡単な作りなんだけど、ブロックパーツだけで作ろうとすると何かと面倒だったので、以下備忘録。
横並びアイコンが謎挙動
SNSアイコンなど、fontawesomeのアイコンを横並びに配置できる横並びアイコンブロック。右側にX、Instagram、Discordのアイコンを並べて、サイズや余白を調整すると、なぜかエラーで更新できないことがあった。さらに謎なのはその挙動を再確認しようと、この記事を書いている時に再現させようとしたら再現できなくなってた。
一応解決策としては横並びアイコンの上に空白のカラムを挿入することで解決できていた。

結果このカラムを削除しても更新できたので、現在は削除済み。本当に謎(笑)。ちなみに、画像ではSNSアイコンの並びがガタガタに見えるけど、実際にページに反映されるとキレイに横並びになってる。これも謎。
SP表示時のリッチカラムの並び順が変
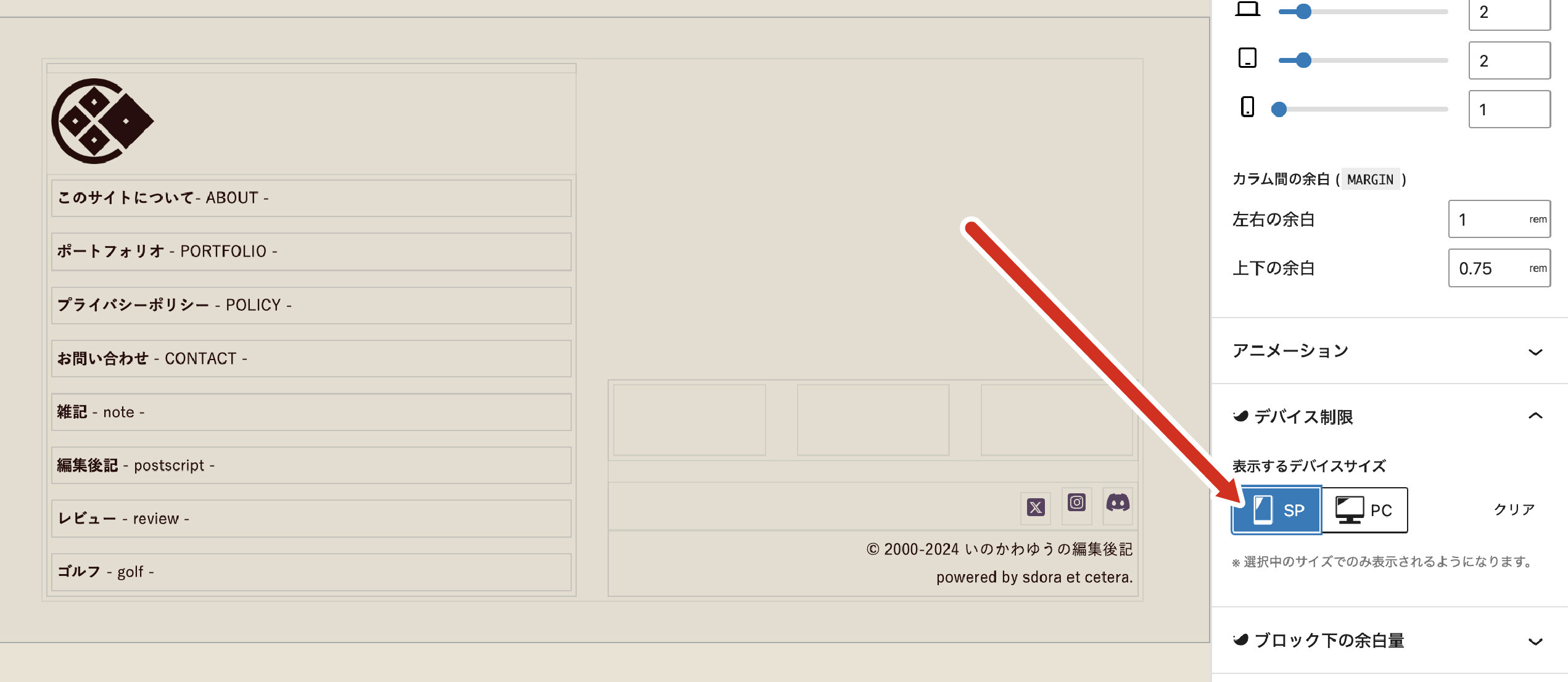
リッチカラムで横2列のナビゲーションを作成した時、左側のメニューと右側のメニューでカテゴリーを分けて表示していたんだけど、これがスマホ版だと互い違いに表示されてしまう。

これがSP表示だと縦長になり、自動的に縦並びになるのはいいのだけど……。

順番が互い違いになってしまうので、PC用とSP用でふたつメニューを作り、SP用はもとから1カラムで作成。あとはふたつのブロックをそれぞれSWELLのデバイス制限で制御すれば解決!

謎の空白が残る
いよいよ完成というところで、謎の空白に悩まされる。

なぜか消せない空白で、各固定ページのSWELL設定にあるコンテンツ下の余白をなくすにチェックを入れていても残ってしまう空白がある。非常にやっかいだけど、これも追加CSSに下記のコードを入れれば消えるのでさっさと記入しておこう。
.w-beforeFooter {
margin-top:0!important;
}あとはマウスホバーで下線を表示させるみたいな装飾をして完成。とりあえずイメージしていた形に仕上がったので満足。いろいろと謎な部分が多かったんだけど、あちこちブログを徘徊しては「これなのでは!」的なヒントをもとに正解まで近づけたので、この雑記も誰かのお役に立てればうれしいなー。